Hey there, JavaScript explorers! Today we are diving into the variables-those containers where you store your data for later use.
What are variables?
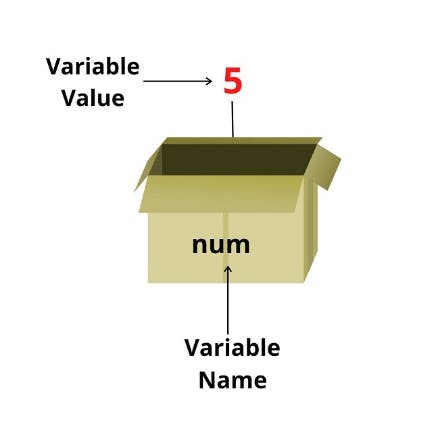
Consider variables as labeled storage units within your code's memory. These are capable of holding different types of values—whether it's names, numbers, text snippets, or even more complex structures.

Javascript is dynamically typed language, meaning variable types are determined at runtime, allowing flexibility in assigning different types of values to the same variable.
Declaring Variables in JavaScript :
Until 1995, variables were declared in an old-school way using "var," allowing for variables to be redeclared and reinitialized. However, this approach had some quirks. To address these issues, ECMAScript 6 (ES6) was introduced later.
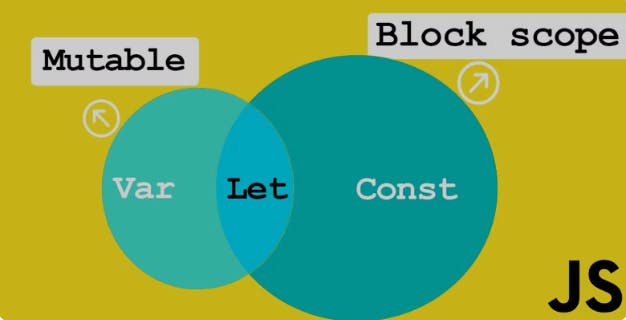
With ES6, developers gained two new ways to declare variables: "let" and "const." In JavaScript, these three main ways provide different behaviors, offering more control in variable declarations.
In JavaScript, you have three main ways to declare variables:
var: Variables declared with "
var"can be both redeclared and reinitialized.let: Variables declared with "
let"can be reinitialized, but not redeclared in the same scope.const: Variables declared with "
const"cannot be redeclared or reinitialized. They are constants, meaning their values cannot change once assigned.
Behavior and Scope of Variables :

var
Function-scoped or globally-scoped variable.
Variables declared with
varcan be redeclared and reassigned.Hoisting -
varvariables are hoisted to the top of their scope during the execution phase.
function example() {
console.log(x); //outputs undefined - variable is hoisted
if (true) {
var x = 10;
console.log(x); // outputs 10
}
console.log(x); // outputs 10 - functional scope
}
example();
console.log(x); // undefined - var is functional scope
let
Block-scoped variable.
Variables declared with
letcan be reassigned.letvariables are hoisted to the top of their block but are not initialized until the declaration statement is encountered.
function example() {
// console.log(y); // Error: y is not defined (not hoisted)
if (true) {
let y = 20;
console.log(y); // 20
}
// console.log(y); ReferenceError: y is not defined (block-scoped)
}
example();
// console.log(y); // ReferenceError: y is not defined
const
Block-scoped constant variable.
The value cannot be reassigned.
Like
let,constvariables are hoisted to the top of their block but are not initialized until the declaration statement is encountered.
function example() {
// console.log(z); // Error: z is not defined (not hoisted)
const z = 30;
console.log(z); // 30
// z = 40; // TypeError: Assignment to constant variable.
}
example();
// console.log(z); // ReferenceError: z is not defined
Conclusion
Understanding Variables in JavaScript is essential for writing clean, predictable and maintainable programs.
Here are some key takeaways:
Prefer
letandconstovervarfor better clarity.Be mindful of variable scope and hoisting to prevent unexpected behavior of code .
Have you stumbled upon any interesting variable behaviors in your coding journey? Share your experiences in the comments below! Happy Learning!👩🏻💻

Connect with me on Linkedin for more JavaScript insights💫
